Arduino lcd shield часы. Подключение LCD Keypad Shield. Везде есть своя специфика, шилды для необычных задач…
Or Freeduino board. It includes a 2x16 LCD display and 6 momentary push buttons. Pins 4, 5, 6, 7, 8, 9 and 10 are used to interface with the LCD. Analog Pin 0 is used to read the push buttons. The LCD shield supports contrast adjustment and backlit on/off functions. It also expands analog pins for easy analog sensor reading and display.

Sample Code
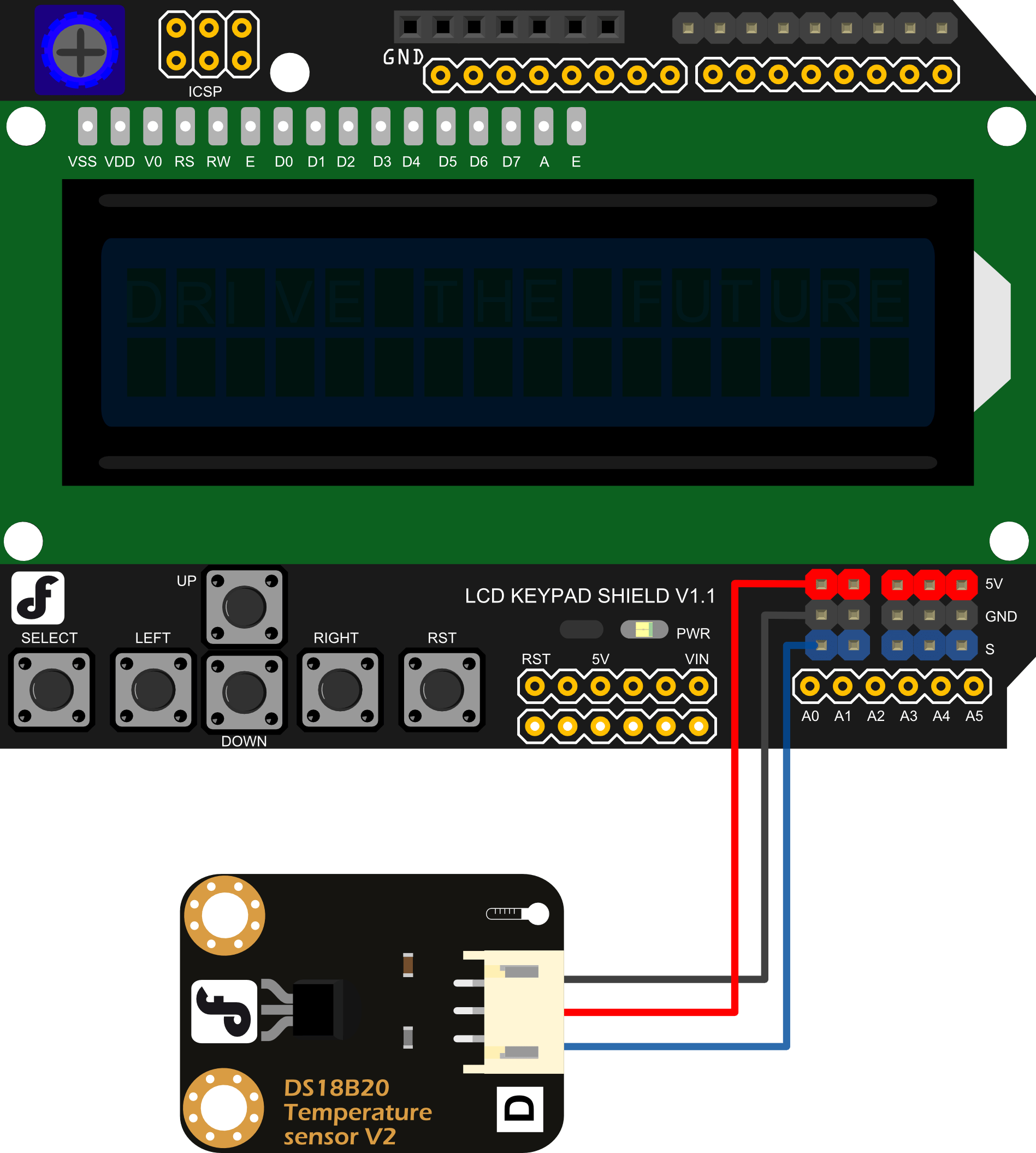
/******************************************************* Description: Reads an analog input on pin 1, prints the result to the LCD. This program takes the temperture sensor LM35 for example. Connection: Plug the LCD Keypad to the UNO(or other controllers) Temperture sensor: S(blue) -- A1() Note: A0 has been occupied. VCC(red) -- VCC GND(black) -- GND ********************************************************/ #includeExpected Results

FAQ
| Q&A | Some general Arduino Problems/FAQ/Tips |
|---|---|
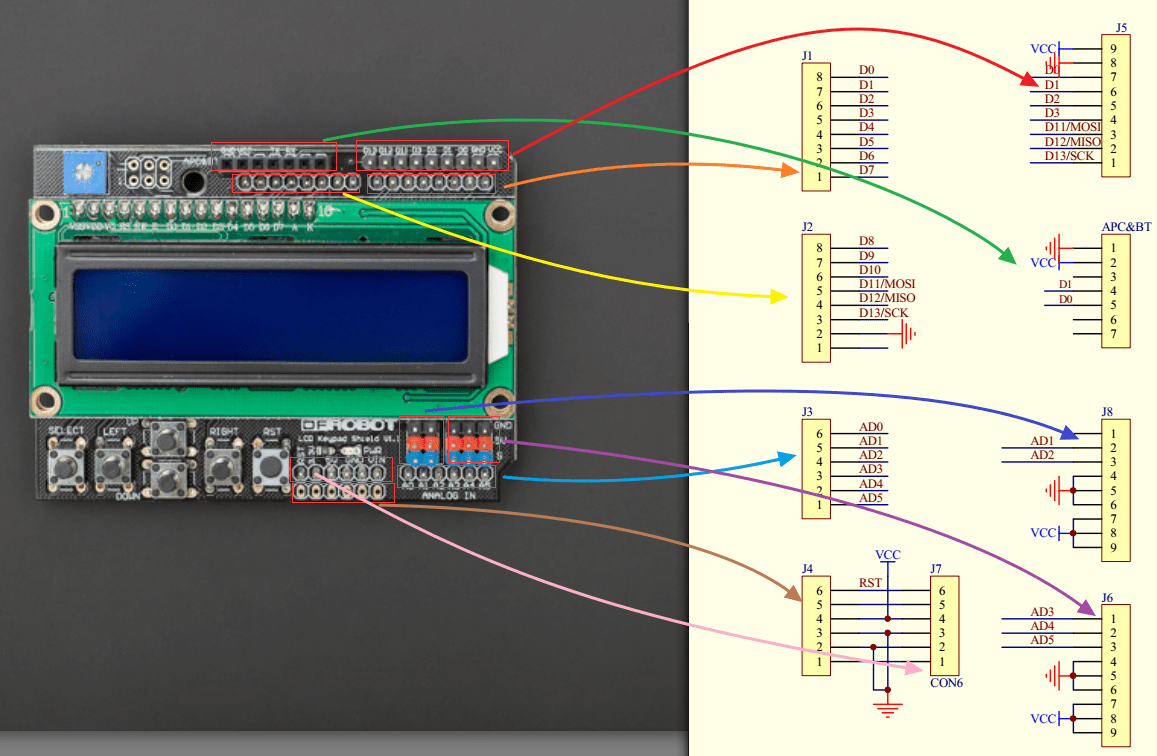
| Q1 | I do not understand your schematic. There are too many connectors illustrated than are actually on the shield. Could you show me a mapping? |
| A1 | The J1-J8 include the both the user interface, i.e. Analog pins, APC220(Serial) pins, Digital pins, and the pins connected with the lower Arduino card, e.g. Uno/ Leonardo. Here is a simple mapping picture. |
| Q2 | Why my LCD keypad cannot display anything on the while all right on ? |
| A2 | It works well if uploaded by Arduino 1.5.3 version, however, the latest 1.6.* have discard pin Definition for Edison . So you have to add pinMode(); into the setup() like this: |

Введение
Всем доброго, в этой статье будет приведен краткий обзор одного из интересных модулей шилдов для платы Arduino Uno, это как вы уже поняли RGB LCD KeyPad Shield размерностью 16х02. Модуль шилд конечно интересен, но при этом нельзя сказать что он являет собой какую - то новинку на рынке бюджетной любительской электроники, скорее всего для многих этот девайс остаётся своего рода тёмной лошадкой. Что же, эта статья как раз для тех кто не знаком еще с этим устройством. Итак, начнем описание:
Описание
- Шилд использует в качестве драйвера микросхему MCP23017.
- 5 кнопок управления (Вверх, вниз, вправо, влево, выбор).
- Пъезопищалка (Пин D3).
- Подсветка LCD экрана (Пин D9).
- Передача данных с кнопок управления и управление LCD экраном при помощи шины I2C.
- Совместим с платами Arduino Uno, Mega.
Ниже, на картинке можно видеть визуальное описание:

Библиотека
Библиотеку используемую для работы с этим шилдом можно скачать и .
После того как библиотека будет установлена в среду Arduino IDE, можно попробовать загрузить тестовый скетч-пример, его можно найти в Arduino IDE (Файл -> Примеры -> Adafruit RGB LCD Shield Library -> Hello World ), либо скопировать прямо из окна браузера, ниже приведён листинг скетча:
#include "Wire.h" #include "Adafruit_RGBLCDShield.h" #include "utility/Adafruit_MCP23017.h" Adafruit_RGBLCDShield lcd = Adafruit_RGBLCDShield(); #define RED 0x1 #define YELLOW 0x3 #define GREEN 0x2 #define TEAL 0x6 #define BLUE 0x4 #define VIOLET 0x5 #define WHITE 0x7 void setup() { Serial.begin(9600); lcd.begin(16, 2); int time = millis(); lcd.print("Hello, world!"); time = millis() - time; Serial.print("Took "); Serial.print(time); Serial.println(" ms"); lcd.setBacklight(WHITE); } uint8_t i=0; void loop() { lcd.setCursor(0, 1); lcd.print(millis()/1000); uint8_t buttons = lcd.readButtons(); if (buttons) { lcd.clear(); lcd.setCursor(0,0); if (buttons & BUTTON_UP) { lcd.print("UP "); lcd.setBacklight(RED); } if (buttons & BUTTON_DOWN) { lcd.print("DOWN "); lcd.setBacklight(YELLOW); } if (buttons & BUTTON_LEFT) { lcd.print("LEFT "); lcd.setBacklight(GREEN); } if (buttons & BUTTON_RIGHT) { lcd.print("RIGHT "); lcd.setBacklight(TEAL); } if (buttons & BUTTON_SELECT) { lcd.print("SELECT "); lcd.setBacklight(VIOLET); } }
Заключение
О том как работает тестовая программа для этого шилда вы можете посмотреть видео ниже, ну и напоследок, посмотрев видео, можно сказать что библиотека немного "сырая", в ней пока что нереализована возможность плавного перехода цветов. Хотя, может быть эта функция и не поддерживается драйвером LCD экрана, если досконально поковыряться в библиотеке то это можно будет выяснить. Ну и на этом пожалуй всё, оставляйте свои комментарии и задавайте вопросы, возможно вместе мы сможем найти нужное решение.
Пожалуйста, включите javascript для работы комментариев.
Я знакома с мнением многих технических специалистов об Arduino и в некоторой степени разделяю их взгляд. Тем не менее, например, для быстрой автоматизации, эта платформа очень полезна: она подобно детскому конструктору позволяет собрать и запрограммировать устройство за пару часов, не тратя время на различные «undefined reference to __bss_start__» и «Device not detected».
Однажды для автоматизации очередной рутинной работы мне понадобился дисплей. Я листала Aliexpress и все не могла найти подходящий шилд для Arduno.
Кот для привлечения внимания
Лиха беда начало
Итак, мне нужен был диалоговый пользовательский интерфейс и притом быстро. (Кот был для привлечения внимания, замечено - работает.) Как будто нарочно все производители предлагали самостоятельно вручную рисовать поля ввода и прогресс-бары, программировать обработчики нажатий кнопок, и, словом, делать все то, что мне как раз не хотелось. Поразительно, почему бы не предоставить высокоуровневую библиотеку, которая взяла бы эти заботы на себя? Наверное в 80% случаев все задачи сводятся к простой последовательности:- Отобразить форму с полями ввода.
- Подождать, пока пользователь отредактирует поле Foo.
- Получить новое значение поля Foo.
- Сделать что-то в ответ.
Пройдясь широким фронтом по Aliexpress, DX и подобным магазинам, я в итоге нашла, выражаясь языком сетевых разработчиков, либо «тонкие тупые» , либо «чересчур жирные» шилды. Первые не решают проблему, но стоят дёшево. Вторые походят на ракетно-зенитный комплекс, и за эту избыточность придется порядочно заплатить. Если бы губы Никанора Ивановича да приставить к носу Ивана Кузьмича… После некоторых колебаний я решилась заполнить этот досадный маркетинговый пробел.
Что нам стоит шилд построить
Развела плату, заказала несколько первых образцов для опытов, попробовала.
Идея постепенно оформилась. Итак, решение должно быть простым в использовании и обязательно дешёвым (о чем ниже):
- На борту шилда должен быть микроконтроллер с запасом памяти хотя бы на пару экранов.
- Чтобы с памятью точно не возникло проблем, можно добавить слот microSD.
- Также прямо на шилде нужно расположить несколько кнопок.
- Микроконтроллер должен заниматься «чёрной работой», отрисовывая поля формы и обрабатывая нажатия кнопок таким образом, чтобы, только подав питание на прошитый шилд, можно было листать формы, редактировать поля ввода, ставить птичку в поле для отметки и проч.
- Микроконтроллер на шилде будет связан с Arduino по одному из доступных последовательных интерфейсов: I2C, SPI или UART. По каналу будут передаваться команды от Arduino; (например, установка начального значения или получение текущего).
- Чтобы не заставлять Arduino циклически опрашивать шилд в ожидании действий пользователя можно предусмотреть линию GPIO, которая будет выполнять роль внешнего прерывания.
- В отношении метода программирования шилда можно, конечно, провозгласить известный принцип «только Vim, только хардкор!», но всё же, понимая потребности целевой аудитории этого продукта, весьма полезно разработать дизайнер форм наподобие GTK Glade и предоставить возможность новичкам одним нажатием кнопки этого дизайнера прошить формы в шилд.

Несколько слов о комплектующих
Самым основным комплектующим шилда является дисплейный модуль. От него в наибольшей степени зависит как цена, так и технические характеристики продукта. При поиске подходящего модуля хотелось и рыбку съесть, и на лошади покататься: с одной стороны я исходила из критерия доступности, с другой стороны стоимость модуля должна быть минимальной. В основном эти критерии противоречат друг другу: магазины вроде Терраэлектроники, имеющие отделения по всей стране, предлагали некоторый набор цветных дисплеев распространённых моделей, но цены на них были от 2000 руб и выше; с другой стороны на том же Aliexpress было много хороших вариантов, но все они обладали одним и тем же недостатком: между ними и нашими несчастными пользователями пролегала бездна, в которой погибла не одна тысяча картонных коробок, и поведение которой было столь же легко предсказуемо, как поведение нефтяных котировок или погоды. Все, конечно, поняли о чем речь. Так что моя идея по-прежнему оставалась лишь идеей.Как это часто бывает, ночная кухонная болтовня за чашкой чая оказывается судьбоносной. Приятель мимоходом поделился, как менял сломанный дисплей на своем HTC. Оказалось, что дисплеи смартфонов, имея несомненно лучшие характеристики, чем товары в каталогах Терраэлектроники, стоят в два-три раза дешевле! Это было открытием. После этого достаточно быстро был найден дисплей, который в России можно купить практически на каждом шагу за копейки; он устанавливался на телефоны Nokia 2600/2650/3100/3200/5100/5140/6100/6220/6610/7210/7250. (Как впоследствии оказалось, я заново открыла Америку, так как именно этот дисплей используется во многих шилдах для Arduino.) Его разрешения - 128×128 точек - вполне хватает, чтобы отобразить форму с тремя-четырьмя полями ввода.

Гляженное лучше хваленного
Многим, наверное, до сих пор не вполне ясно, как пользоваться описываемым гаджетом. Пожалуй проще всего проиллюстрировать это на примере двух стандартных ситуаций:- У нас есть цифровой термометр, необходимо отображать его показания на дисплее.
- Есть сервопривод, требуется задавать параметры его работы. Например, его положение.
Термометр
#includeСервопривод
#includeНапоследок
По моим представлением DIY электроника должна развиваться в сторону наибольшей модульности, где каждый модуль предельно прост и закончен. Тогда, как из разнообразных деталей Lego ребенок возводит свой игрушечный замок, пользователь по кирпичикам должен собирать свое устройство, но без использования молотка и напильника. Мой шилд - небольшой шаг в этом направлении.Буду рада услышать ценные советы и понять, кому же ещё кроме меня не достаёт такой полезной штуки.
В процессе поиска компонентов для проекта «Бани на Ардуино» наткнулся на модуль LCD 1602 keypad shield. На борту модуля имеется 5 кнопок и экран 1602. Кнопки + дисплей - это отличное сочетание. Можно организовать многоуровневое меню и с помощью кнопок реализовать перемещение в нем. Модуль отлично подойдет для быстрой отладки приложений, работающих с дисплеем 1602.
Пример программы для работы Ардуино с модулем LCD 1602 keypad shield
Представленный ниже алгоритм, выводит на экран модуля 1602 LCD keypad shield Arduino две строки. В первой строке отображается надпись Temp.: C – место для вывода показаний с датчика температуры. Во второй строке отображается таймер, считающий время после запуска программы. Алгоритм в будущем отлично подойдет для проекта .
#include "Time.h" //библиотека для работы со временем #include "LiquidCrystal.h" //библиотека для работы с дисплеем LCD 1602. Некоторые люди ищут в сети русификатор библиотеки LCD 1602 keypad shield, не понимаю зачем, но с уверенностью могу сказать, что его нет))) LiquidCrystal lcd(8, 9, 4, 5, 6, 7); //выводы необходимые для работы дисплея. //При работе с модулем 1602 LCD keypad shield Arduino эти выводы заняты всегда и их не поменять, //в противном случае возникнут проблемы с отладкой void setup() { //настройки дисплея pinMode(9, OUTPUT); analogWrite(9,100); lcd.begin(16,2); //настройки времени setTime(0,0,0,1,10,2015); } void loop() { //вывод данных на дисплей lcd.clear(); lcd.print("Temp.: "); lcd.print(" C"); lcd.setCursor(0, 1); lcd.print("Time: "); lcd.print(hour()); lcd.print(":"); lcd.print(minute()); lcd.print(":"); lcd.print(second()); delay(1000); //без задержки дисплей будет мерцать, //поэтому лучше использовать ее кратную времени таймера }
Для тех, кому не терпится проверить, как работают кнопки модуля LCD 1602 keypad shield, привожу рабочий демонстрационный скетч для Ардуино. Код был найден в сети, мною добавлены исчерпывающие комментарии и исправлены ошибки.
#include "Wire.h" // библиотека для работы с протоколом I2C #include "LiquidCrystal.h" //библиотека для работы с дисплеем LiquidCrystal lcd(8, 9, 4, 5, 6, 7); //как обычно, пины необходимые для работы LCD 1602 keypad shield int button; //переменная хранит данные о текущей активированной кнопке // константы нажатых кнопок const int BUTTON_NONE = 0;//ничего не нажато const int BUTTON_RIGHT = 1;//нажата кнопка вправо const int BUTTON_UP = 2;//нажата кнопка вверх const int BUTTON_DOWN = 3;//нажата кнопка вниз const int BUTTON_LEFT = 4;//нажата кнопка влево const int BUTTON_SELECT = 5;//нажата кнопка выбор //процедура определения нажатой кнопки int getPressedButton() { int buttonValue = analogRead(0); // считываем значения с аналогового входа(A0) if (buttonValue < 100) { return BUTTON_RIGHT; } else if (buttonValue < 200) { return BUTTON_UP; } else if (buttonValue < 400){ return BUTTON_DOWN; } else if (buttonValue < 600){ return BUTTON_LEFT; } else if (buttonValue < 800){ return BUTTON_SELECT; } return BUTTON_NONE; } void setup() { lcd.begin(16, 2); lcd.print("сайт"); } //в основном цикле также нет ничего сложного, переменной button передается информация о нажатой кнопке //и с помощью оператора выбора на экран выводится информация сигнализирующая какая кнопка была нажата void loop() { button = getPressedButton(); switch (button) { case BUTTON_RIGHT: // при нажатии кнопки выводим следующий текст lcd.setCursor(0, 0); lcd.print(" "); lcd.setCursor(0, 0); lcd.print("BUTTON: RIGHT"); break; case BUTTON_LEFT: lcd.setCursor(0, 0); lcd.print(" "); lcd.setCursor(0, 0); lcd.print("BUTTON: LEFT"); break; case BUTTON_UP: lcd.setCursor(0, 0); lcd.print(" "); lcd.setCursor(0, 0); lcd.print("BUTTON: UP"); break; case BUTTON_DOWN: lcd.setCursor(0, 0); lcd.print(" "); lcd.setCursor(0, 0); lcd.print("BUTTON: DOWN"); break; case BUTTON_SELECT: lcd.setCursor(0, 0); lcd.print(" "); lcd.setCursor(0, 0); lcd.print("BUTTON: SELECT"); break; } }
Примеры проектов на 1602 LCD keypad shield Arduino поражают. В сети можно найти алгоритмы программ от часов до игр!
Сегодня расскажу об очень популярном модуле LCD keypad shield, разработанный для Arduino UNO, MEGA и другие аналогов. Модуль включает в себя LCD дисплей (16х2) и шесть кнопок. Для взаимодействия контроллера Arduino и модуля, используются цифровые вывода 4, 5, 6, 7, 8, 9, 10 а для чтения состоянии кнопок используется один аналоговый вывод. Также модуль позволяет регулировать контрастность LCD экран, с помощью подстрочного потенциометра RP1 (10кОм). Данный модель отлично подходит для отладки каких-нибудь проектов, мониторинга и так далее.
Технические параметры
Напряжение питания: 5 В
Размер дисплея: 2.6 дюйма
Тип дисплея: 2 строки по 16 символов
Цвет подсветки: синий
Цвет символов: белый
Регулировка контрастности: потенциометр
Габариты: 80мм x 58мм x 20мм
Общие сведения
Большую часть модуля занимает ЖК дисплей, марки LCD 1602 с синей подсветкой, передача данных осуществляется по 4-битному режиму, подробнее в этой . На нижней части расположены шесть кнопок, пять из-за которых используются для навигации и одна кнопка дублирует reset. В верхнем левом углу установлен потенциометр, необходимый для регулировки контрастности ЖК дисплея. Так как LCD keypad shield устанавливается на плату Arduino свеху и фактически занимает разъемы, на модуле расположены дополнительные отверстия, для впаивания проводов или разъемов (на отдельную колодку. выведен интерфейс ICSP).
Из принципиальной схемы, можно увидеть, что база транзистора отвечающая за подсведку модуля подключена к выводу 10 платы Arduino, следовательно, можно отключать ее.

Принцип работы кнопок
Кнопки располагаются в удобном порядке — вверх, вниз, влево, вправо, и SELECT. Все кнопки подключены к одному аналоговому входу «A0» используя цепочку резисторов, которые выдают разное опорное напряжение для «А0» при нажатии любой кнопки. На рисунке показана часть принципиальной схема LCD keypad shield

Их принциписальной схемы видно, если кнопки не нажаты напряжение на «A0» через резистор R2 (2кОм) будет 5В. Другие резисторы не влияют на схему, а при чтении аналогового вывода «A0» будет параметр на верхнем приделе 1023 (или приблизительно). Теперь рассмотрим, что произойдет, если будет нажата кнопка «Вниз». На выводе «А0» будет напряжением, которое разделено между резистором R2 (2кОм) которое подтянуто к +5В и резисторами R3 (330ОМ) и R4 (620Ом) общий суммой 950Ом, которые пытаются тянуть его вниз к 0В. Напряжения на «A0» будет составлять порядка 1.61В, это означает, что если выполнить команду analogRead () на A0, будет возвращено значение около 306, что означает нажатие кнопки «Вниз»
Такой же принцип применим и для других кнопок, напряжением и значение analogRead (), можно посмотреть ниже:
Напряжением и значение analogRead
RIGNT: 0.00В: 0 — 8 bit; 0 — 10 bit
UP: 0.71В: 36 — 8 bit; 145 — 10 bit
DOWN: 1.61В: 82 — 8 bit; 306 — 10 bit
LEFT: 2.47В: 126 — 8 bit; 505 — 10 bit
SELECT: 3.62В: 185 — 8 bit; 741 — 10 bit
Это позволяет сэкономить целый набор выводов и использовать их для более нужного использования. Принципиальная схема LCD keypad shield, показана на рисунке ниже.

Назначение выводов
A0: Вывод кнопок
D4: LCD — DB4
D5: LCD — DB5
D6: LCD — DB6
D7: LCD — DB7
D8: LCD – RS
D9: LCD Enable
D10: LCD – отключение подсветки дисплея
Подключение LCD keypad shield к Arduino
Необходимые детали:
Arduino UNO R3 x 1 шт.
LCD модуль keypad (LCD1602, 2×16, 5V)
Кабель USB 2.0 A-B x 1 шт.
Подключение
Установите модуль на плату Arduino UNO, подключите кабель и закрущите данный скетч.
/*
Тестирование производилось на Arduino IDE 1.6.12
Дата тестирования 06.12.2016г.
*/
#include
Тестирование производилось на Arduino IDE 1.6.12 Дата тестирования 06.12.2016г. #include LiquidCrystal lcd (8 , 9 , 4 , 5 , 6 , 7 ) ; // Указываем порты void setup () lcd . begin (16 , 2 ) ; // Инициализируем LCD 16x2 lcd . print ("LCD1602" ) ; // Вывести текст lcd . print ("www.сайт" ) ; // Вывести текст Serial . begin (9600 ) ; // Включаем последовательный порт void loop () { int x ; // Создаем переменную x x = analogRead (0 ) ; // Задаем номер порта с которого производим считывание if (x < 100 ) { // Если x меньше 100 перейти на следующею строк lcd . print ("Right " ) ; // Вывести текст Serial . print ("Value A0 ‘Right’ is:" ) ; // Вывести текст // Вывести значение переменной x else if (x < 200 ) { // Если х меньше 200 перейти на следующию строку lcd . print ("Up " ) ; // Вывести текст Serial . print ("Value A0 ‘UP’ is:" ) ; // Вывести текст Serial . println (x , DEC ) ; // Вывести значение переменной x else if (x < 400 ) { // Если х меньше 400 перейти на следующию строку lcd . print ("Down " ) ; // Вывести текст Serial . print ("Value A0 ‘Down’ is:" ) ; // Вывести текст Serial . println (x , DEC ) ; // Вывести значение переменной x else if (x < 600 ) { // Если х меньше 600 перейти на следующию строку lcd . print ("Left " ) ; // Вывести текст Serial . print ("Value A0 ‘Left’ is:" ) ; // Вывести текст Serial . println (x , DEC ) ; // Вывести значение переменной x else if (x < 800 ) { // Если х меньше 800 перейти на следующию строку |